제 블로그에 적용되어 있는 테마는 Next 입니다. theme-next
틈틈히 테마를 커스터마이즈 하고 있습니다.
이번 포스트에서는 배경에 마우스를 따라 움직이는 캐릭터를 적용하는 방법에 대해 적어 보겠습니다.
설치(Installation)
hexo-helper-live2d
블로그 디렉토리(기본 hexo 디렉토리)에서 Node Package Module(NPM)을 사용하여 hexo-helper-live2d 를 설치합니다.
live2d-widget-model
마음에 드는 모델의 assets을 가져와 적용할 수도 있지만, 그건 다음에 기회가 된다면 시도해 보기로 하겠습니다.
아래의 기본적으로 제공해주는 Live2D 리소스 중에서 마음에 드는 모델을 골라 설치하겠습니다.
live2d-widget-model-chitose
live2d-widget-model-epsilon2_1
live2d-widget-model-gf
live2d-widget-model-haru/01 (use npm install –save live2d-widget-model-haru)
live2d-widget-model-haru/02 (use npm install –save live2d-widget-model-haru)
live2d-widget-model-haruto
live2d-widget-model-hibiki
live2d-widget-model-hijiki
live2d-widget-model-izumi
live2d-widget-model-koharu
live2d-widget-model-miku
live2d-widget-model-ni-j
live2d-widget-model-nico
live2d-widget-model-nietzsche
live2d-widget-model-nipsilon
live2d-widget-model-nito
live2d-widget-model-shizuku
live2d-widget-model-tororo
live2d-widget-model-tsumiki
live2d-widget-model-unitychan
live2d-widget-model-wanko
live2d-widget-model-z16
epsilon2_1
gf
haru
haruto
hibiki
koharu
miku
ni-j
nico
nietzche
nipsilon
nito
shizuku
tororo
tsumiki
Unitychan
wanko
z16
고르셨다면 똑같이 npm을 사용하여 설치해 주도록 하겠습니다.
설정(Config setting)
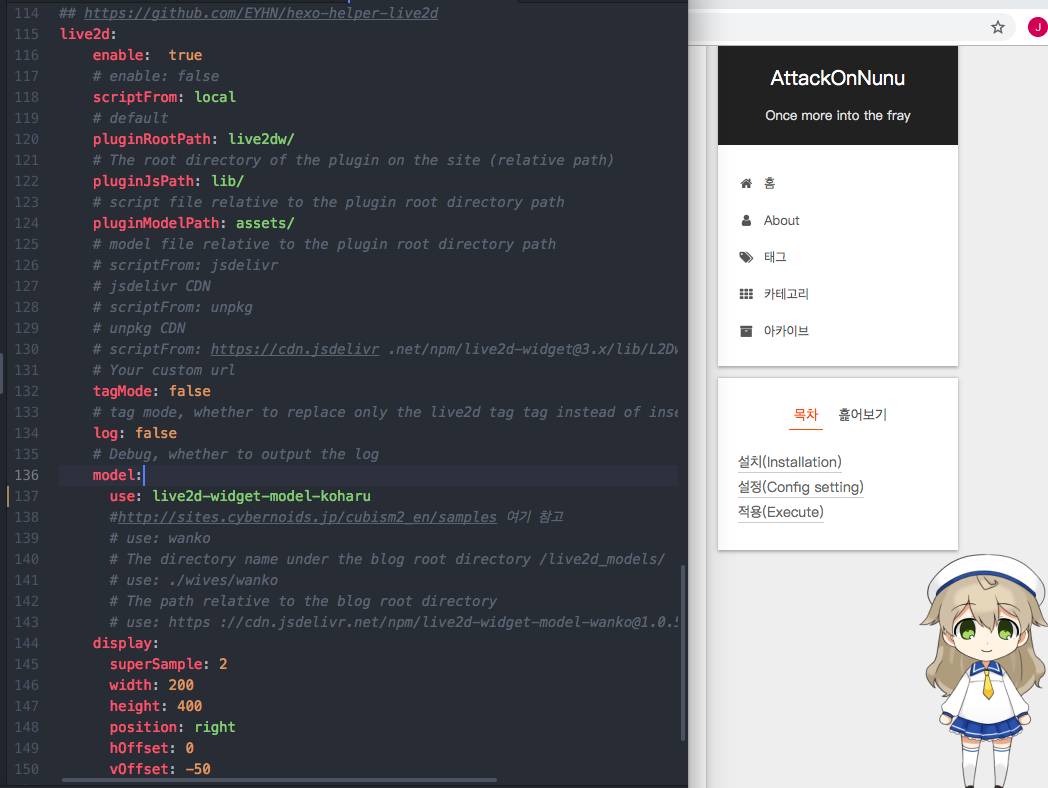
블로그의 _config.yml 파일 혹은 테마의 _config.yml 중 편한 곳에 아래 속성을 추가합니다.model 의 use 부분에 사용할 모델명으로 수정하셔야 합니다.
더 자세한 설명은 깃허브에 가시면 보실 수 있습니다.Detail settings
적용(Execute)
hexo clean 을 통해 기존 작성되었던 public 폴더를 지워주시고 새롭게 hexo generate 실행하셔야 적용되는 것을 확인하실 수 있습니다.hexo server 로 로컬 환경에서 바로 확인하실 수도 있습니다.
Reference
Github : hexo-helper-live2d